Relax! We get it, building a website is not something you do everyday (well, unless you are us) so it’s normal to feel overwhelmed when you’re getting started. Here is the good news: it’s actually not as complicated as you might think, all it takes is a bit of planning ahead. We’ve listed a few decisions that you need to make and actions that you can take to make the whole process much easier for both you and your web designer / developer.
Decision 1: How should the website be built? Custom vs CMS
In the broadest sense there are two ways a website can be built: custom built or CMS. To put it simply, custom built involves (in principal) starting everything from scratch including, and especially, the backend (where the admin user controls the website). This means that the website is 100% catered to your business and your functional requirement, there won’t be a single thing in the build that you won’t need (I included ‘in principal’ before because nowadays, even ‘custom’ built website uses a lot of pre-exsiting framework). The backend of the website will also be custom-made so that how it looks and operates will be unique to your website. If you decided to build a website this way you would need to then decide which programming language to use, this will take a whole separate article itself.
With CMS, you start with a skeleton of basic structure (a content management system) of a website and work from there. The backend of a CMS website will look extremely similar to all other websites built using the same CMS. If you decided to use a CMS to build your website, you will also need to decide which CMS you’d like to use. Some of the more common ones are WordPress, Drupal, Shopify, Opencart, etc

In most cases if what you are building is a brochure company website or a simple e-commerce store you probably won’t need to have it custom built. Using a CMS will also make managing your website in the future much easier, especially if you don’t have the technical know-how as most CMS provides a very user-friendly backend, and together with the user manual your web developer provides you (make sure you work with one that will do that) then you should have no problem managing the content of your new shiny website. Choosing which CMS to use would also render a whole article in itself but having experimented with most of them, we would highly recommend using WordPress for its versatility (there is probably not a lot of functionalities that WordPress can’t build) and user-friendliness (WordPress makes editing and updating your website a breeze thanks to its straightforward and intuitive backend). Some example of companies that have their website built using WordPress includes: BBC America, Bloomberg Professional, Sony Music, Sweden’s Official Website, etc. In Hong Kong: Harbour City, WeLend, Li & Fung, Hysan, etc.
Decision 2: What information to include in the website? Content
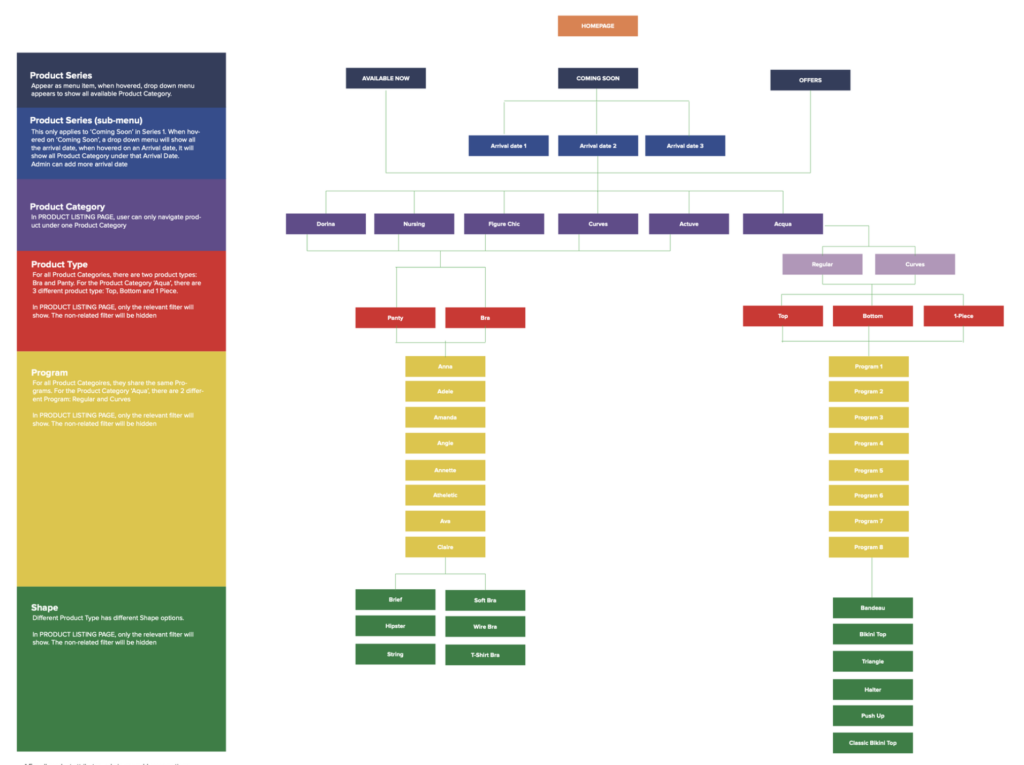
Don’t build the website for the sake of just having a website. Have in mind the purpose having a website can serve to your organisation. One of the most important and helpful things you can do is to categorise all the information that you would like to include in your website and make a sketch that outlines the structure of your website, we call this a sitemap. A sitemap helps visualise, for you and your web designer, the full scope and structure of your new website. This helps your developer to understand the scope of the project, it also help you to plan your content. This is especially true for product display website that has a very complex product categorisation structure (see example below).

Having laid out the plan in the form of a sitemap, the next step would be to create your content for each of the page you’ve outlined in the sitemap. You might think ‘isn’t it a bit too early to be doing this?’, the answer is ‘no!’, the ideal time to be planning your content is precisely this – before the website is even being designed. Understand how much content in what section you will want to include in each of the page helps you validate whether your sitemap is designed properly. If it turns out that under ‘About Us’ you would like to include nothing more than 2 paragraphs of texts and an image, then perhaps you might want to consider merging this page with the others to make one combined, more content rich, page. Planning your contents ahead also helps your web designer to actually do the designing since all page design needs to take into the consideration of the length, nature, section of the contents. Imaging the difference between designing two ‘About Us’ page: one only includes a 200 word passage describing the company and the other include 4 sections: ‘Our mission’, ‘Our history’, ‘Management team’ and ‘Our award’.
Decision 3: What should the website do? Functionalities
This might be the part where most work is done (by us the developer) but counter-intuitively this is a considerably easy part for you. All you need to do is to think of and list out any particular functionalities that you need your new website to perform, be it a course booking system, an online lesson feature, product wish list, a contact us form, etc. The most challenging part of this lies on communicating these functionalities clearly and articulately to your developer. One thing that you should keep asking yourself when designing the functionalities of your new website is questions like: ‘is it really needed?’ or ‘will normal web visitor really use this ?’. Many times we saw feature lists that were requested (that actually makes user experience worse) for reason no other than ‘because this other website also have that feature’. When it comes to website feature, less is sometimes better than more. You whole thinking process and decision on whether a feature is needed should always revolve around your targeted audience, people who will actually be using the website, and nothing more.
Final words
Planning is the most important stage of a website design project and this all happens in the earliest of stage before you even engage with a web designer. With all the decisions and plans ready, your web developer will have enough information to understand the full scope that will involve in designing and building your new website (they will also know how great a potential client they’ve got!).