Website revamp project: a case study
Creating a new website or revamping an existing website might not be a project that most people would undertake everyday. Your existing website might only need a complete makeover once every few years so it is understandable that you may not be entirely familiar with the stages and processes that will involve. And if you are about to engage with a website design team for such a project this would probably be something that you would like to know more about. That’s why we decided to create this post where we’ll take you on a journey to show you how a typical website revamp project would normally go, from start the finish.
[The company, people and messages involved in this case study are fictional and are created by us. We’ll also omit the small details or exchanges that normally happen in a real life project.]
Background
Gerad is the marketing manager from Awesome Ltd, he was tasked by their COO on a website revamp project to make their dated website much more sleek and modern. Since their existing website is built using custom code, a user friendly CMS where they could easily log in and manage the content of their new website is also needed.
Lucy is the one of Project Managers at Creatix who is responsible for gathering project details for all new project. She will also be the contact person for the client throughout the whole project.
Project enquiry
[Gerad]: Hi Creatix! We are looking to revamp our website (www.awesomeltd.com.hk) and are gathering a few quotations from different web design agency in Hong Kong, we come across your service on Google and would like to get in touch and get a quotation from you guys.
[Lucy]: Hey Gerad thanks for your enquiry and interest in Creatix’s service, this is a project we could definitely be of help 🙂Thanks for sending the url of your existing website, we agree it could use a major revamp in design and organisation to bring it closer to the modern web standard and to better represent your brand.
[Gerad]: Thanks for the prompt reply Lucy, do you think you could provide a quotation for us to compare? We would like to have a better idea on cost and time that it will take.
[Lucy]: Absolutely! In order for us to calculate the estimated cost we would need to know a few things, do you mind giving us more details on each of them?
- Project scope (pages and contents): we need to know how much design and development work the entire web design project will involve, and in order to gauge that we need to know i) how many pages the new website will have and ii) the sort of content that each page will contain. If you want the new website to have a very similar page structure and content quantity then we could assess the project scope base on your existing website. If, on the other hand, you are planning to add or remove pages or contents, then a sitemap that lists all the pages your new website will contain would be much helpful.
- Project scope (functionality): we also need to know if there is any specific functionalities that you would need in your new website. And by specific features we don’t mean the basic functionalities that most websites would have (e.g. contact form, newsletter subscription, etc), these standard features are understood to be provided in all of our website project. What we would like to know is if you need any website features that we need to custom build specifically for your website.
- How many language versions do you need for your new website?
- Is there a project delivery deadline that we need to be aware of?
[Gerad]: Sure you can see my reply below:
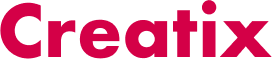
- On pages and contents: the page structure of the new website will be different to that of the existing website since we would like to add a few new pages and consolidate some of the existing pages. Here is a sitemap (see attached) that outlines what we want the page structure of our new website to be, we’ve also include the what contents will each of the page contain.
- On functionalities: most of the website will contain static information of texts and images. Under the ‘Our Service’ page, however, we would like to add an appointment booking engine so that our customers can select a date and time slot to make an appointment with one of our consultants.
- We only need the English version
- There isn’t a hard deadline but we would like to launch it before the upcoming Easter Holiday.
[Lucy]: Thanks a lot for the additional information Gerad could we schedule a 10 minute call sometime this week? We would like to learn more about your requirement on the appointment booking features as well as some other details regarding the project as a whole, would 10am this Wednesday work for you?
[Gerad]: Absolutely, you can find my phone number in my e-mail signature, speak soon!
Wednesday: Lucy and Gerad spoke on the phone…
[Lucy] It was nice speaking with you and thanks for filling me in with all the necessary details of your project. We have further examined your existing website as well as your requirements and have now a very good grasp on the scope of the project. We have put together an official quotation for your review, you can download the quotation here. I’m also sending you a few of our previous project reference so that you can have a feel of what we are capable when it comes to transforming your website.
[Gerad]: Awesome! We’ll review the quotation internally and let get back to you soon.
A week later…
[Gerad]: Hi Lucy, having reviewed your proposal we’re happy to tell you that we would like to work with Creatix on our website revamp project, could you please advise what are the next steps for us to take this forward?
[Lucy]: That’s great news Gerad thanks for choosing Creatix we can’t wait to get started 😉There are a few things that we’ll need from you before we can get started properly:
- Please fill in this design brief questionnaire (attachment). I understand we have already gone over some of your expectations and preferences on how you would like your new website to look and feel, however, this questionnaire will let us learn even more about your company background, target audience, competitors and more concrete visual preference which is going to be very helpful for us on creating the design concept.
- Since the design and planning of layout will depend on the length and type of the contents, we will also need the texts for each of the pages. We have created an upload area where you can simply drag and drop all the materials into it for us to download
- Finally, here is the first invoice of the project (attachment)
Once we have all of the above we’ll be able to get started on the first deliverable of Homepage mockup!
[Gerad]: Perfect, we are in the final stage of preparing the contents and will be able to send them over in a week’s time. We do, however, have the contents for the Homepage and have uploaded them accordingly. Here is the completed design brief questionnaire and the payment for the first invoice as well.
[Lucy]: Fantastic, yes our first deliverable is the homepage mockup so you can take your time to finalise the contents for the remaining pages. We now have everything we need to get started on the homepage mockup, this should take us around a week, I’ll be in touch again as soon as it is completed, stay tuned!
[Gerad]: Can’t wait!
A week later…
Mockup Design
[Lucy]: Hi Gerad, hope you’ve had a great week, I’m happy to tell you that we have completed the mockup design for your new homepage, you can view and download the mockup file here. Like we’ve discussed we have gone for a clean professional look and feel with clear call to action buttons placed to promote appointment booking submission. We’ve also sourced a few images that we think are highly suitable to some of the sections, these images have a free commercial license so you can use them for free. Let me know of your feedbacks? Once you have approved the mockup of the homepage we can then proceed to create the mockup for the rest of the pages.
[Gerad]: Thanks Lucy, we love the design! It looks very clean and sleek and it fits very well how we want to position our brand. We do have a few comments on some area of the design and would like to see if some revision can be made, here is our comments in a Word document that you can download.
[Lucy]: No problem at all, glad that you liked the design 😇Sure we’ll review those comments and work to revise the mockup.

3 days later…
[Lucy]: Hi Gerad, we’ve revised the mockup base on the comments that you sent us you can download it here. The texts and sections are now more compact and we’ve also added gradient colour effect on some of the components as requested. Let me know what you think?
[Gerad]: Thanks Lucy it is spot on, we do want the footer to be a shade darker though but other than that we are 100% happy with our new homepage.
[Lucy]: That’s great! Sure we’ll darken the colour of the footer by a tone or two. Now that we have the homepage design established we will begin the production of the mockup for the rest of the pages fo the entire website. You can expect the style and structure of them to follow closely of that in the homepage to promote consistency across the website. This should take us around 2 weeks to produce, I’ll keep you posted on our progress 😉
[Gerad]: Perfect thanks Lucy!
1 week later…
[Lucy]: Hi Gerad, just a quick update the mockup product is well on schedule and we’ve completed more than 60% of the pages so you can expect the deliverable to be one time, we’ll complete the design mockup of all of the pages within the next week.
[Gerad]: That’s great to know thanks for the update Lucy.
1 week later…
[Lucy]: Hi Gerad, I’m pleased to tell you that the have finished the production of the mockup pages for the entire website, you can download them by clicking this link. A few notes on the design:
- We have followed the established design direction of that in the new homepage and the website now looks much cleaner and organised, with sections and pages a lot more clearly segregated.
- We’ve also implemented parallax scrolling effects for some of the components to make the pages more dynamic
- As you’ve mentioned, one of the major destinations that you’d like to guide your visitors to is the past project page, that’s why we’ve created small icons for each of the project type and placed them in different sections. This acts as a call to action to prompt visitors to visit the ‘Past Projects’ page without being intrusive to their browsing experience.
[Gerad]: Thanks Lucy, absolutely, the design looks great, I’m going to pass it to our team and discuss internally and get back to you with any feedbacks that we might have.
[Lucy]: Sure Gerad, happy to setup a phone call so that we could walkthrough the mockups with you and your team 🙂
4 days later…
[Gerad]: Hi Lucy, we’ve gone through al the mockup pages internally and would like to say we are really happy with them. There are a few comments on some details, we’ve put them in this document attached, most of them have to do with spacing and locations of some components, let me know if any of them is unclear?
[Lucy]: Sure Gerad we’ll review the comments and action on them shortly 🙂
2 days later…
[Lucy]: Hi Gerad, we’ve completed the changes base on your comments on the mockup, you can download the revised version of them by clicking here. Let me know if anything is missing or if you have any other comments?
[Gerad]: Thanks Lucy, the mockup of all the pages are now looking perfect thanks!
[Lucy]: That’s great to know 🙂 So we are all ready to enter the development stage of the project, I’m also sending you the second invoice as we’ve delivered the second milestone of the project and we’ll begin the development stage as soon as the invoice is settled.
[Gerad]: All clear Lucy we’ll settle the invoice within the next 2 days and I look forward to seeing the developed website.
Development Stage
[Lucy]: Hi Gerad, we’ve just received the payment for the second invoice thank you 🙂 We’ll now begin to develop the website base on this approved version of the mockup, the completed website will look exactly like the mockups and work exactly like how we discussed so there will be no surprised. This will take us no more than 3 weeks and we’ll send you a weekly update as we progress. Stay tuned!
[Gerad]: Thanks Lucy can’t wait!

1 week later…
[Lucy]: Hi Gerad, just a quick update, we’ve completed the initial setup of the staging server as well as the theme files and html of the framework of your new website so the basic structure of the website as well as some frontend components are already visible. We’ll carry on working on completing the frontend and begin to work on setup of the backend this week and we are looking well on schedule for the set delivery date. Another update will be followed in a week’s time.
[Gerad]: Thanks for the update Lucy that is great to know.
1 week later…
Testing
[Lucy]: Hi Gerad I’m pleased to tell you that we have completed the development of the new and revamped Awesome Ltd website, you can access the staging website using this url: www.aweseomsltd.creatix.com.hk. The developed website should look exactly like the approved mockup. It is also done with best practice responsiveness in mind with so feel free to test it on your mobile or tablet devices as well. There are still some place holding texts and images in the website, you can review the content of the website and send us the final version of the texts so that we could help upload them for you.
You can now begin to test the full website. If you found any issues, you can add them to this issue log. Try to be precise when describing the issues and any screenshots to illustrate the issue is most welcomed.
Once you have approved of the website we’ll then help migrate to the live server of your choice which should take 2-3 business days (depend on server). We’ll then begin the create the backend user manual sheet for you so that you know how to make changes and updates to your website in the future.
Happy testing!
[Gerad]: Brilliant thanks Lucy the website looks great! We’ll play around with it and record any issues we found.
[Lucy]: Hi Gerad, another quick update on our progress. We’ve completed 90% of the frontend as well as a majority of the backend, we’re now focusing on building some of the customised features, namely the appointment booking engine and conditional product filtering. We are a bit ahead of our schedule and will likely be able to deliver the fully developed website in the next 3-4 days.
[Gerad]: Thanks for the update Lucy.
4 days later…
[Gerad]: Hi Lucy, we’ve completed the testing of the full website, everything looks and works perfectly and as expected so thank you for a very well done job! We did, however, find a couple of small things in the revamped website that we’d like to tweak and have put them in the log sheet, could you please take a look at it and let me know if you would be able to do these for us?
[Lucy]: Absolutely, it should take us no more than 2 days to complete these changes, I’ll let you know as soon as they are done, and I’m glad you’re happy with the new website 😊
2 days later…
Going Live
[Lucy]: Hi Gerad, all of the 6 changes mentioned in the log sheet has now been made, you can check the staging url again, let me know if they look good?
[Gerad]: Thanks Lucy, they are perfect thanks! We would like to make the website live by the end of this week, do you think that is possible? We would like to use the Google Cloud server that you provide so please let me know if there is anything that you’d need for that to happen?
[Lucy]: It certainly is, here is how it works:
- We’ll create a full sitemap of your existing website and cross reference it with the sitemap of the new revamped website to make sure no urls are invalid, and if there are, we’ll create a 301 redirect to make sure no visitors will be ended up in a blank page.
- We’ll then need to redirect your live domain so that it will point to our Google Cloud server instead of your existing server.
- Once that is done it’ll normally take 2-6 hours for the domain to start point to the new server that is hosting the your new revamped website, and by then when visitors visit your live domain, it will be the new website that will be shown to them.
Now if you could provide us with the account details of your domain registrar then we’ll get this process underway. This shouldn’t result in any downtime but just to be on the safe side we would normally perform this redirection during non-peak hours to minimise potential impact, we aim to begin this process at 5:00pm this Thursday, let me know if you are comfortable with that?
[Gerad]: Sound good, here is the account details of our domain registrar, 5pm Thursday works for us, feel free to let me know if there is anything else that you’d need from us, can’t wait for the new website to be live!
[Lucy]: Thanks Gerad, we will keep you posted on the progress 🙂
5:30pm, Thursday…
[Lucy]: Hi Gerad, I’m happy to tell you that we have successfully made the new and revamped Awesome Limited website live and you can now see it in the live domain. Here is a summary of what has been done:
- We’ve setup 8 redirect for urls from the previous website that are no longer valid so that all urls from your website will not show an error page.
- SSL installed with auto-renewal enabled. This ensures that your new website will now show a ‘secure’ sign in the browser to your visitors.
- All plugins and WordPress version updated
Feel free to play around and test the website, the live website should work and look exactly the same as the staging website which you’ve tested but do let us know if you found any issues. We’ll begin working on the backend user manual for your website and will be able to send it over to you within the next 2 days.
[Gerad]: Perfect thanks Lucy we can see the website in our live domain. We’ll do a final round of testing, and we look forward to receiving the website backend user manual.
2 days later…
Post launch Support
[Gerad]: Hi Lucy, we have just finished a final full website testing and walk through and everything works great!
[Lucy]: Hi Gerad, that’s great to know, we’ve also completed the backend user manual, you can view and download the full folder pack by clicking here. The user manual includes a text version and a screen recording version that shows you exactly how you can make changes to all sections and pages of the whole website. Let me know if there are sections that you’d like to edit that is not included in the user manual? Our monthly support will also begin now and routine tasks like daily full website backup, uptime monitoring, malware scanning, etc will begin from our side. We’ll be available as always to answer any questions you may have when managing your website.
[Gerad]: Thank you so much Lucy 🙂